Cet article est destiné aux concepteurs de produits débutants, chefs de produit, non-concepteur informatique et technologie, et toute autre personne qui est intéressé par le design et son architecture. On demande peut-être quelle est la différence entre ces trois termes : wireframe, maquette et prototype.

Wireframe : découvrez sa particularité
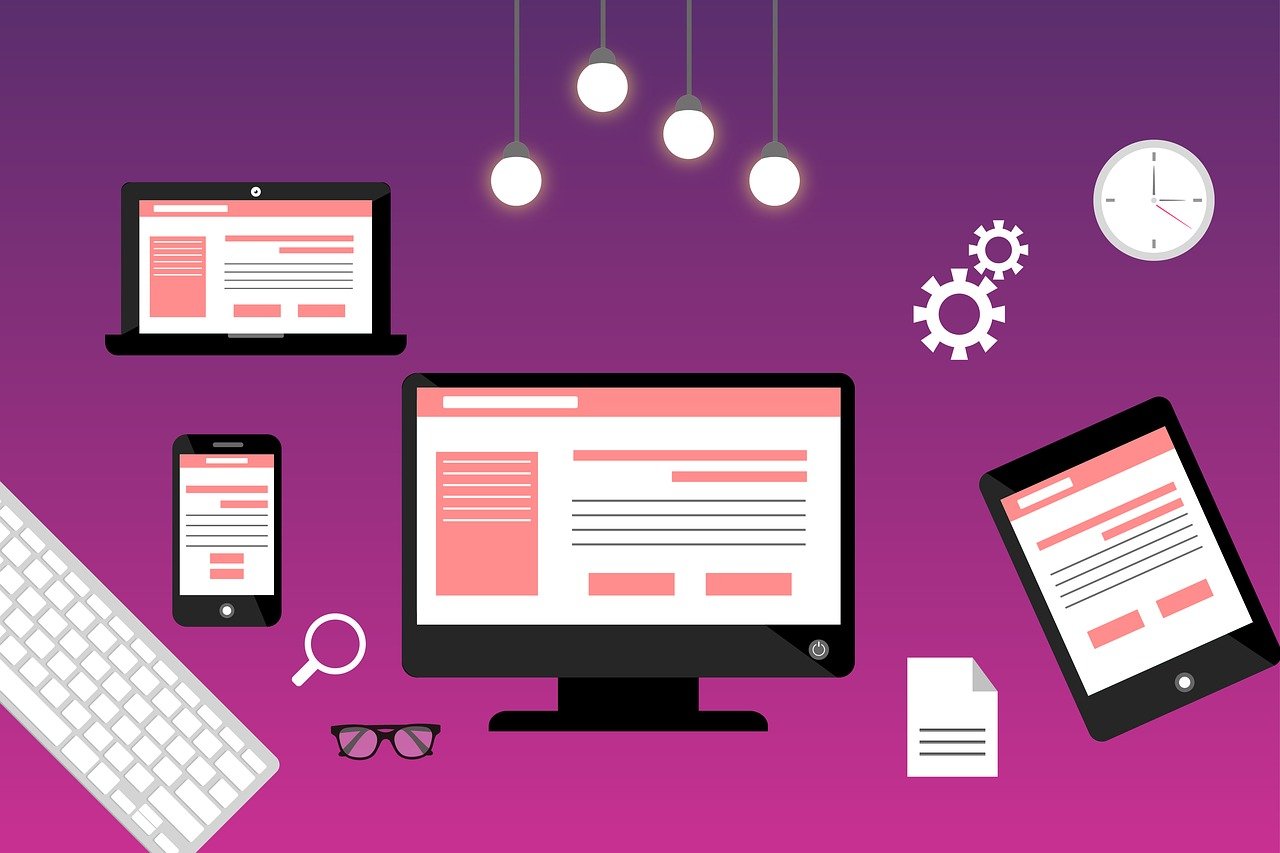
Celui-ci est un moyen à faible fidélité de montrer un dessin. Il représente le graphisme d’une application ou une toile contenant des éléments très utiles et le contenu. Il ressemble à un plan d’un bâtiment. Quand quelqu’un a envie de construire un bâtiment lourd, il ne commence sur-le-champ à droite ou à gauche. Ils crayonnent le lieu, dessine, fait les plans, calcul…
La même chose se produit avec le site et la création de l’application. Le concepteur ne peut pas commencer sur-le-champ parce que vous pouvez subir le risque de passer à côté de quelque chose ou manque une fonction vitale. À cet égard, un wireframe permettra de recueillir des choses ensemble et voir la grande image.
Quelques caractéristiques :
- Il montre les principaux morceaux de contenu ;
- Il dessine les grandes lignes et la structure de mise en page ;
- Il représente le plus l’interface utilisateur de base ;
- Il y a des façons différentes, on peut concevoir un wireframe. La méthode est de faire un dessin dans un cahier comme dans la photo qui se présente.
Maquette : quelle est sa particularité
Un « mockup » ou maquette est une méthode visuelle de représenter un produit. Alors qu’un Wirereframe offre premièrement la structure d’un produit, en termes de mockup, comment le produit va correspondre. Mais encore, le menu d’un mockup n’est pas cliquable, c’est le même cas avec le Wireframe. Contrairement à ce dernier, la maquette est un endroit où elle offre un affichage de haute-fidélité de design.
Une maquette donne une idée à prendre les mesures finales qui concernent un des schémas de couleurs de produits, le design en vue, la typographie. Dans le contexte du mockup, on peut se permettre d’expérimenter le côté en vue du produit pour regarder et comparer ce qui est le meilleur. En ce sens, on peut demander à ses utilisateurs potentiels des commentaires et offrir les changements essentiels tout de suite. Cela vous permettra d’économiser beaucoup plus de temps que revenir et faire des ajustements à l’interface utilisateur après avoir lancé l’application.
Prototype : découvrez sa différence
Celui-ci est souvent une représentation de haute-fidélité des produits finaux qui sont destinés à prétendre l’interaction de l’utilisateur. Contrairement aux 2 précédents, on peut le cliquer et cela permet ainsi à l’utilisateur au contenu d’étendre son expérience et utiliser l’interactivité de son interface. En effet, il représente comme une conception finale. Mais ce n’est pas le cas !
La chose qui différencie les produits finaux et les prototypes est premièrement que l’interface et le « back-end » ne sont pas habituellement liés ensemble dans le cas d’un prototype. Ceci est fait pour diminuer les tarifs de développement jusqu’à ce que l’interface utilisateur soit approuvée. Dès qu’il est vérifié, l’équipe peut continuer avec le codage.
Pour conclure, nous espérons que vous enleviez quelques idées utiles de ce texte. Chaque étape du chemin a obtenu ses avantages. Et cela signifie qu’on peut décider que l’on va s’adapter à la démarche de conception du produit dans son ensemble.